In the eCommerce landscape, Artificial Intelligence (AI) is reshaping the game. This blog series explores how AI’s intelligent algorithms are revolutionizing online businesses, from personalized product recommendations to efficient inventory management. Join us for insights on leveraging AI to enhance the digital shopping experience and overall success in eCommerce.
The rise of mobile device usage has surpassed that of the desktop from previous years. Now, the mobile page rankings, the volume of organic search traffic, and the load on the servers — all require equal momentum on mobiles as on desktop web page. But, how can you keep pace?
With AI beginning to embed itself into every aspect of our lives, e-commerce businesses have started using AI with AMP to provide better mobile-friendly and seamless user experience. This article illustrates what role does Google Accelerated Mobile Pages play in e-commerce businesses, how AMP works in E-commerce and how AMP is using the artificial intelligence.
Before digging deep, let’s start with the basics.
Accelerated Mobile Pages (AMP) is an open-source framework formulated by Google aimed at making the mobile web experience better, faster, and more beautiful.
Technically, Accelerated mobile pages (AMP) are the stripped-down HTML copies of existing webpage content that offer faster load times than standard HTML5 documents. The AMP pages can be served by the websites, implementing the rel=amphtml tag within their HTML.
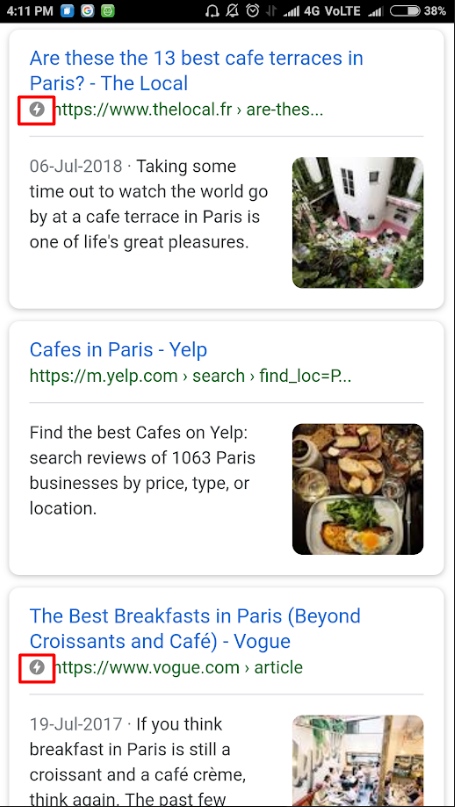
AMP is indicated by a small grey lightning bolt next to some of the Google search results. This flashing AMP symbol denotes the website is optimized to load quickly on mobile devices.
Examples of mobile search results with AMP implementations are shown above
Comprised of the lighter form of popular coding languages, these pages with the AMP framework contain a three-step AMP configuration:
Basically, with minimal code, when you integrate AMP to standardize your mobile responsive pages, you are considering the speed and readability as a top priority over anything else — even over shareability. This is what makes AMP mobile browsing different from non-AMP Mobile browsing.
Having understood what Google AMP is, and how it works, we should know why it is important for e-commerce.
Initially, AMP was built for articles, blogs, and another static content to load faster. But, over the years, with the advancements, it is now highly advisable for e-commerce. While e-commerce websites run slow on mobile, so eCommerce development teams consider adding AMP-functionality can help decrease their page-response time.
About browsing the web on mobile, 46% of people dislike waiting for pages to load. It takes 15.3 seconds on average to load a mobile landing page.
According to the study, a one-second delay in page load time leads to:
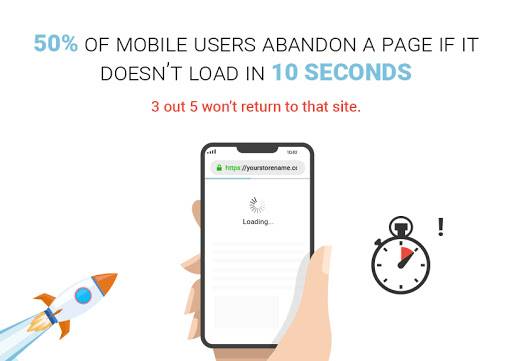
Moreover, 50% of the mobile users abandon a page, if the load time is more than 10 seconds.
Source: Instapage
When you are running an e-commerce website, providing customers with the accelerated page load speed is an excellent way to increase your product visibility and conversions. Based on how visitors’ behavior is changing, Google AMP has become a necessity for any website.
When it comes to AMP for e-commerce, the homepage is one of the best pages to start-off. If the homepage loads fast, you can save plenty of potential customers.
The product category pages are the next vital pages to add AMP on your eCommerce website. Thus, when a user Googles the product, the AMP powered pages have increased chances of ranking as they are relatively fast.
In product pages, AMP prioritizes the loading elements: product images and product descriptions being important factors. AMP recognizes the elements and delivers those elements first. All the third party JS will be loaded later.
So, you can implement AMP for e-commerce in your product pages by using various components like amp-selector, amp-access, amp-carousel, amp-bind, etc.
To add Google AMP on your e-commerce store, you need the following elements:
Homepage, being the facade of your e-commerce store experiences more traffic as compared to the inner pages. So, to make your buyers’ journey smooth through to your homepage, it is essential to simplify the layout of your homepage with the content not being static.
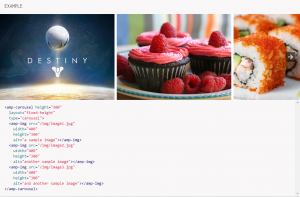
So, add ‘amp-carousel’ component on the homepage which allows you to display different images along a horizontal axis. In this case, use type=”carousel” to display a sequence of images as a continuous strip.
Source: Ampbyexample
Learn about enabling e-commerce AMP on the homepage using AMP by Example website.
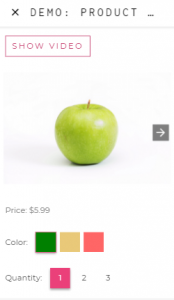
The product pages comprise a description, pictures, reviews, and prices of a product. Use amp-selector to make the user choose from a list of options which could be text or image.
Example of an AMP-enabled product page.
I am using amp-selector along with amp-bind to update the product page for showing the price of the product, the size availability, the gallery, and preview of images.
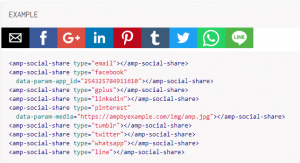
You can use amp-bind to update the price of the product depending on the selected color. To let your users share product links, use ‘amp-social-share’ element.
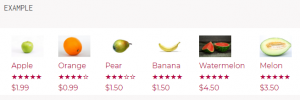
Likewise, you can also use amp-list for displaying the related product list as shown here.
To add tags for all elements on your product page, use ‘amp-accordion’. For additional information on how to edit product pages, check out Amp by example.
Adding AMP to your eCommerce store increases instant page load speed which enables your buyers to find your products easily and quickly. Linking your most-used platforms such as Google, Bing, Pinterest, and Twitter to AMP pages, help you create a supercharged discovery experience for users. This enhanced user experience often elucidates into better conversions and engagement.
Even if you choose to adopt AMP, you can still use CSS to customize your styling, dynamic data to fetch the fresh data wherever needed, and A/B testing to experiment and build the best possible buyer-experience.
With AMP, your eCommerce store performs well and the number of returning customers increases. So, be it a smaller shop or a marketplace, AMP can enable you to make the sale.
The major drawback of implementing AMP in your e-commerce store is that you would require an expert e-commerce developer. Having said that, the implementation is much easier, if you are an owner of a WordPress website. In that case, you need to merely add AMP for WordPress to your website.
An important thing to note about enabling AMP on your e-commerce store is, achieving higher rankings directly in the search results are “not guaranteed.” Apart from the increased speed that results in ranking the websites higher, Google also considers other ranking factors while doing so.
Webmasters, by using Google Search Console or your HTML, can optimize the AMP code to make them more customizable and trackable. The AMP cache is updated by using the “update-cache” request.
You can customize numerous options for adding more functionality to your AMP pages such as ads and analytics, dynamic content, layout, media, presentation, social, and much more.
Here are a few examples of how to customize your AMP HTML document.
You can have a complete list here.
As AMP is on a quest to deliver an enhanced experience to the customers, it is now shifting its gears towards harnessing the power of artificial intelligence (AI) to provide an effortless experience.
When AMP is combined with Artificial intelligence, the digital marketers are more capable of turning their e-commerce website a site ‘worth seeing’. To provide a seamless user experience, AMP + AI offers a human-centric approach which further facilitates business to bring a deep human touch to their services with ‘mass personalization’.
Artificial Intelligence is designed to learn and create connections with buyers. Google uses RankBrain (an AI tool) to determine relevant search results. It is capable of establishing a website’s content as relevant even though it doesn’t contain a search phrase. It is beneficial for the ranking and digital marketing strategies of your business.
Though it’s is quite difficult to rank your content high, the flourishing presence of artificial intelligence will now increase your rank targeting range from the first page to the top three.
Many AI tools are in development mode today, which can help businesses identify buyer personalities and predict their buying habits by continually analyzing customer purchase processes and social media habits.
Indeed, AMPlifying for your content website or e-commerce is a sensible choice. All you need is to be meticulous about implementing it while figuring out the highest ranking landing pages and the third-party satisfaction.
Furthermore, the AI-powered AMP can facilitate online content and e-commerce businesses to enhance digital marketing strategies, increase the rankings, and better mobile-friendly experience.
Kunal has 10+ years of experience in software services, development, and team management with diverse offshore software consulting firms in India and abroad.